Visual Studio Code (VSCode) is an incredibly powerful and versatile code editor that can be used to develop any type of project, from websites to mobile apps to video games. However, to get the most out of VSCode, it’s important to use extensions to add extra functionality and improve productivity.
Extensions are one of the most effective ways to customize VSCode and add additional features to improve your workflow. There are hundreds of extensions available in the market, but to help you, we are going to discuss the 14 most popular and useful extensions for VSCode and explain in detail how they work and what they are useful for.
Here is a list of the 14 most popular extensions to improve your productivity on VSCode.
| Norton Secure VPN 2023 for up to 5 Devices | |
 | 19,99 $ |
Live server

Live Server is a very popular extension that allows you to launch a local server to view changes live in a web browser. Just click on the “Go Live” button in the toolbar to launch the server and automatically open the page in the browser. This extension is ideal for web developers who work on websites or web applications and want to see code changes immediately.
Copilot

GitHub Copilot is a tool that can help you write code easier and faster. It is driven by GPT-3. Just describe the code you want – for example, define a function to produce a random number or sort an array – and Copilot generates it for you. And it does not produce a single solution. It creates several, and you can select the one you want.
Blackbox

BlackBox is a VS Code add-on that makes it easy to find programming-related questions and answers. The AI that responds to inquiries by providing code solutions. The world of programming is changing rapidly, and it looks like AI can now create other AIs. AI now allows us to build complicated programs in seconds.
Prettier

Prettier is an incredibly popular code formatting extension that automatically formats code according to specified style conventions. It supports a variety of languages including JavaScript, TypeScript, HTML, CSS, and JSON. The extension can be configured to run automatically when saving a file or can be triggered manually using a hotkey.
ESLint

ESLint is a code checking extension that helps detect errors and style issues in JavaScript code. It supports a variety of rules and can be configured to run automatically when saving a file or can be triggered manually using a hotkey. The extension can also be used to automate the correction of certain errors.
GitLens

GitLens is an incredibly useful extension for developers who use Git to manage their projects. It adds a variety of features to VSCode, including viewing file changes, the ability to easily navigate between previous versions and branches, and the ability to see commit information for each line of code. It is also possible to compare files and branches directly from VSCode.
IntelliSense for CSS class names

IntelliSense for CSS class names is a very handy tool for web developers working on large CSS projects. It adds CSS class name auto-completion functionality in HTML and CSS files, which saves time and avoids typing errors. It also supports SCSS and LESS files.
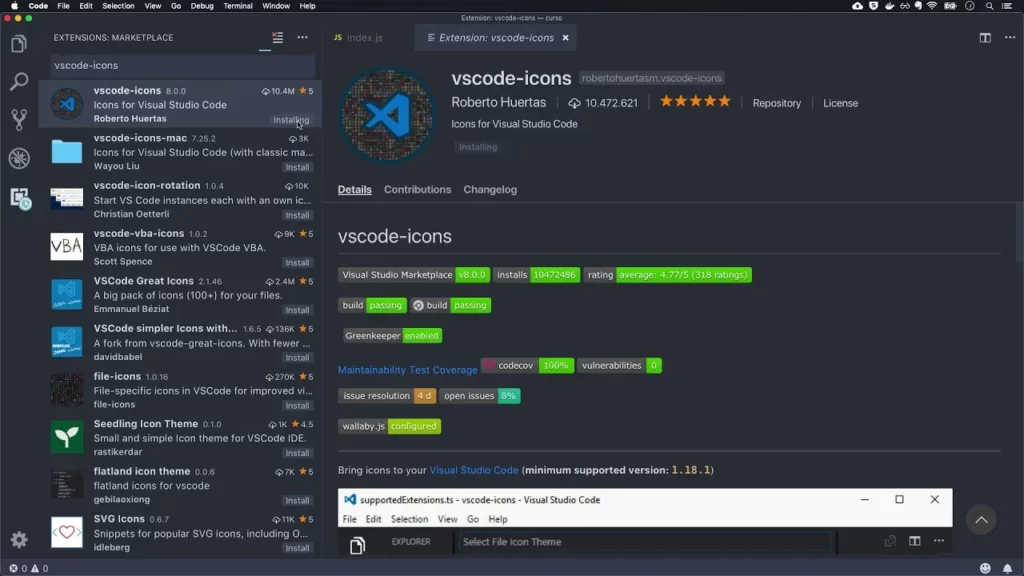
vscode-icons

vscode-icons is an aesthetic extension that adds icons for files and folders in VSCode’s File Explorer. This makes it easier to navigate through projects and organize them more intuitively. It supports a wide variety of file types and can be customized to suit your needs.
Bracket Pair Colorizer

Bracket Pair Colorizer is a useful module for developers working on code-based projects with pairs of brackets, brackets and braces. It adds colors to matching character pairs to help identify openings and closings of code blocks. It can also be configured to support custom characters and color themes.
Code Spell Checker

Code Spell Checker is a very useful extension for developers who want to improve the quality of their code by fixing typos. It supports a variety of languages and can be configured to automatically check the code on every save or to be triggered manually using a hotkey. It is also possible to create custom word lists for project or domain specific terms.
Path Intellisense

Path Intellisense is a very handy extension for developers working on projects with many files and folders. It adds auto-completion functionality for file and folder paths in code, which saves time and avoids typing errors. It also supports path aliases and environment variables.
Project Manager

Project Manager is a very practical tool for developers who work on several projects at the same time. It allows quick saving and loading of project configurations, including open files, editor settings, and installed extensions. This makes it easy to switch between projects without having to manually close and open files and install extensions each time. It is also possible to create project groups for better organization.
Debugger for Chrome

Debugger for Chrome is a very useful extension for web developers who want to debug their web applications. It allows setting breakpoints, monitoring variables, and navigating source code from within VSCode using Chrome’s debugging tools. It is also possible to launch scripts directly from VSCode to test changes.
Settings Sync

Settings Sync is a very handy feature for developers who want to sync VSCode settings between different computers or users. It allows settings to be saved to a GitHub Gist account and uploaded to other computers using an access token. This helps maintain a consistent configuration between different development environments.
VSCode is an incredibly powerful and versatile tool for project development, but it’s even more useful when using extensions to add extra functionality and improve productivity. The 14 extensions discussed in this article are some of the most popular and useful for VSCode and can help you improve your workflow and increase your productivity. It’s important to note that these extensions are only suggestions and you should explore other options to find the ones that best suit your specific needs.
Also explore:
- Reoccuring problems on Garmin Venu and their solutions
- Frequent problems on HONOR 70 and their solutions
