Vous trouverez dans cet article une liste des fonctions incontournables en JavaScript. Quelque soit votre niveau actuel en développement, à coup sûr vous en aurez besoin. On est parti!
map()
Principe
map() crée un nouveau tableau d’éléments à partir d’éléments du tableau de départ . En gros le nouveau tableau est crée à partir d’une fonction qui utilise chaque élément du tableau initial. Les choses seront plus clairs avec des illustrations.
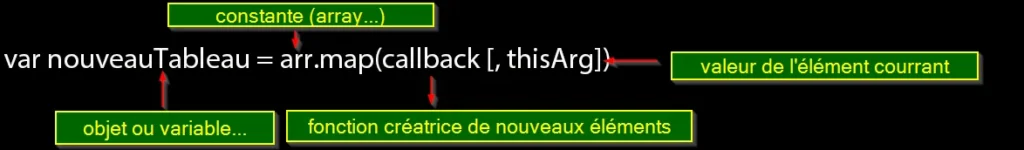
Syntaxe
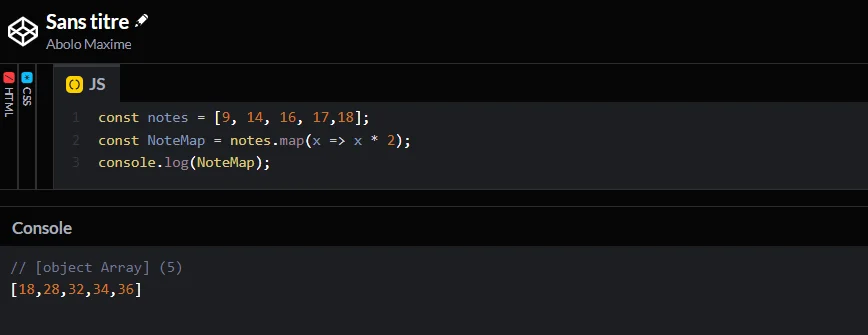
Exemple1
On va se dire pour cet exemple que nous sommes professeur de lycée et nous avons les notes d’élèves du premier contrôle de chimie. Il nous faut les multiplier par le coefficient 2 de la matière en vu du calcul de la moyenne. On peut se servir de la fonction map() pour le faire:
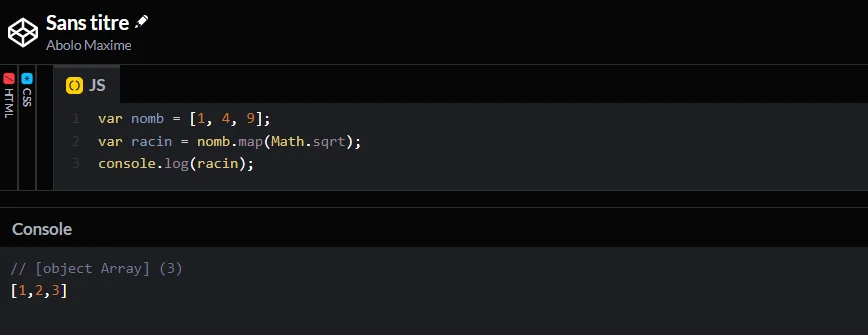
Exemple2
Utilisons une fonction connu à présent. Vous souhaitez simplement avoir un tableau des racines carrés du premier tableau 
filter()
Principe
La fonction filter() retourne un nouveau tableau à partir du filtrage d’un autre tableau sur la base des règles logiques. C’est à dire qu’un nouveau tableau est crée selon les conditions définies à partir du tableau initiale. Pour que ça soit plus clair :
Syntaxe
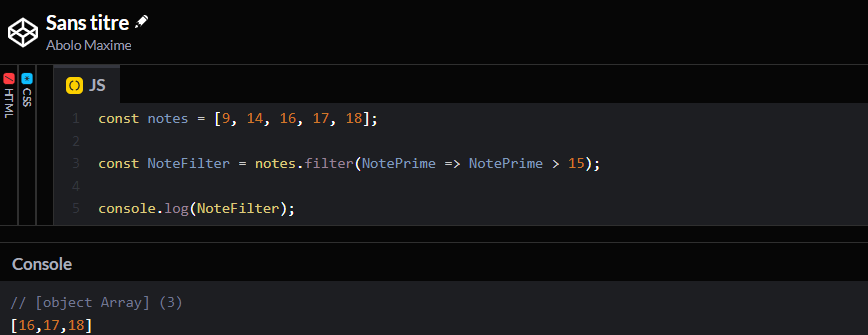
Exemple1
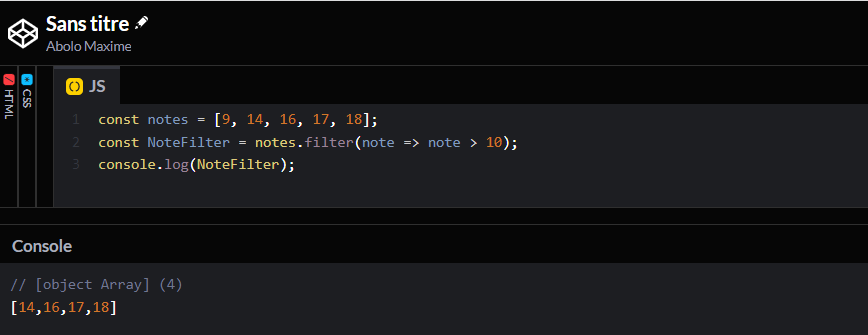
Considérons l’exemple précédent sur les notes des élèves. Disons que maintenant on souhaite primer les élèves ayant eu plus de 15/20. Pour cela il nous faut toutes les notes au dessus de 15/20. Voici comment on pourrait le faire en utilisant filter().
Exemple2
A présent pour une raison ou une autre, on va plutôt se servir d’une fonction en argument pour, disons cette fois avoir les notes des élèves ayant eu plus de 10/20.
reduce()
Principe
La méthode reduce() réduit un tableau en une valeur unique. Cette valeur peut être ce que vous voulez: un nombre, une chaine, un objet…Ce qui est intéressant ici c’est d’abord de savoir que contrairement aux deux fonctions précédentes reduce() ne renvoie pas un tableau mais bien une valeur. Ensuite la composition structural de la fonction, qui je vous l’accorde peut paraître au premier abord complexe, mais il n’en n’est rien je vous rassure.
Syntaxe
Exemple1
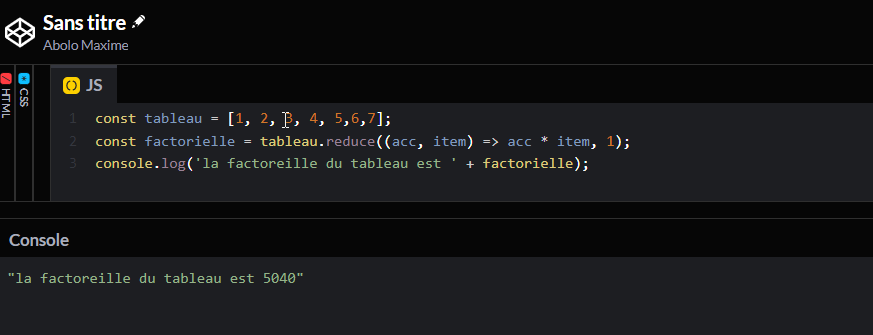
Nous souhaitons calculer la factorielle des éléments d’un tableau. Voyons comment le faire en utilisant reduce().
Exemple2
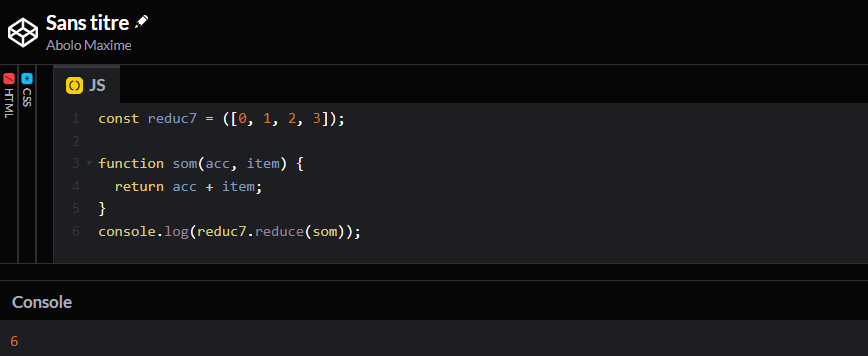
Calculons maintenant la somme des éléments d’un tableau. Avant nous allons clairement définir la fonction som() avant de la passer en paramètre.
some()
Principe
Disons qu’au cours d’un travail l’on souhaite faire un test conditionnel sur un tableau pour au moins une valeur vérifiée. Dans ce cas précis nous devons penser à some(). Elle est adéquate pour ce type de travaux et renvoie true ou false selon le test. allons voir tout ça à l’aide d’exemples.
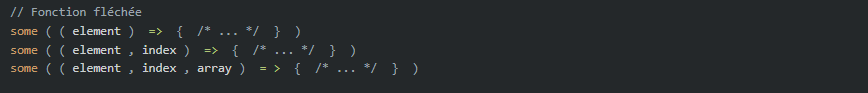
Syntaxe
Exemple1
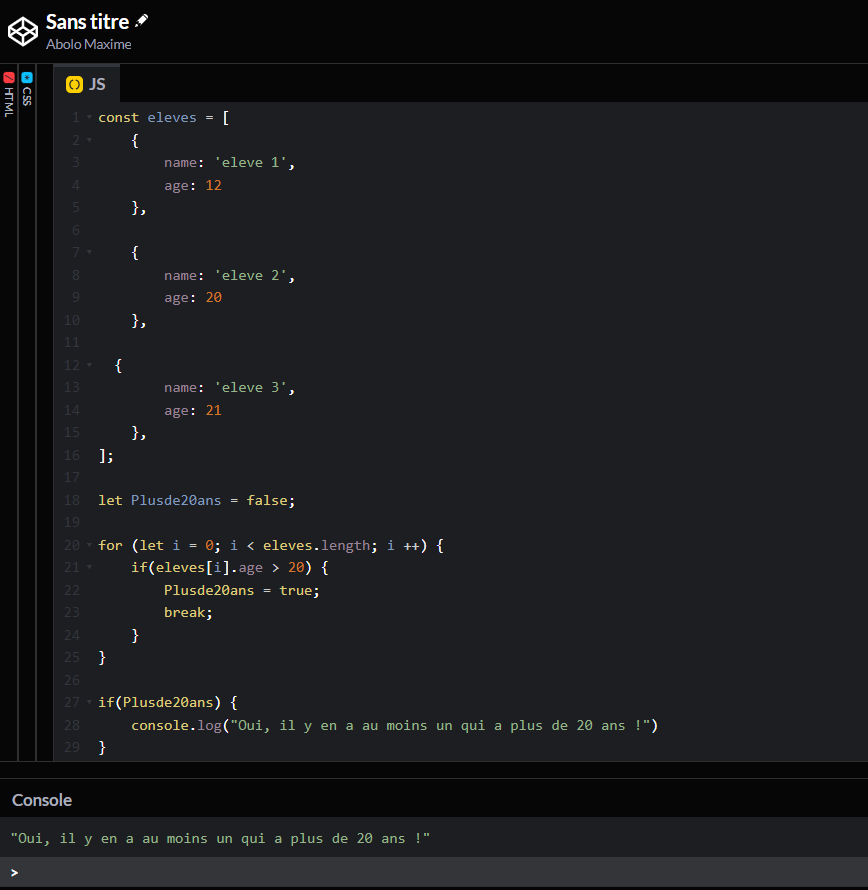
Revenons dans notre classe de terminal. L’on souhaite savoir s’il se trouve un élève de plus de 20 ans dans la sale de classe. Voici tout d’abord comment on pourrait penser le faire en utilisant une boucle for:
ça fonctionne je vous l’accorde! Mais l’ennui ici c’est que ce code est beaucoup trop long et ambigüe à mon sens. honnêtement c’est pas vraiment très élégant!
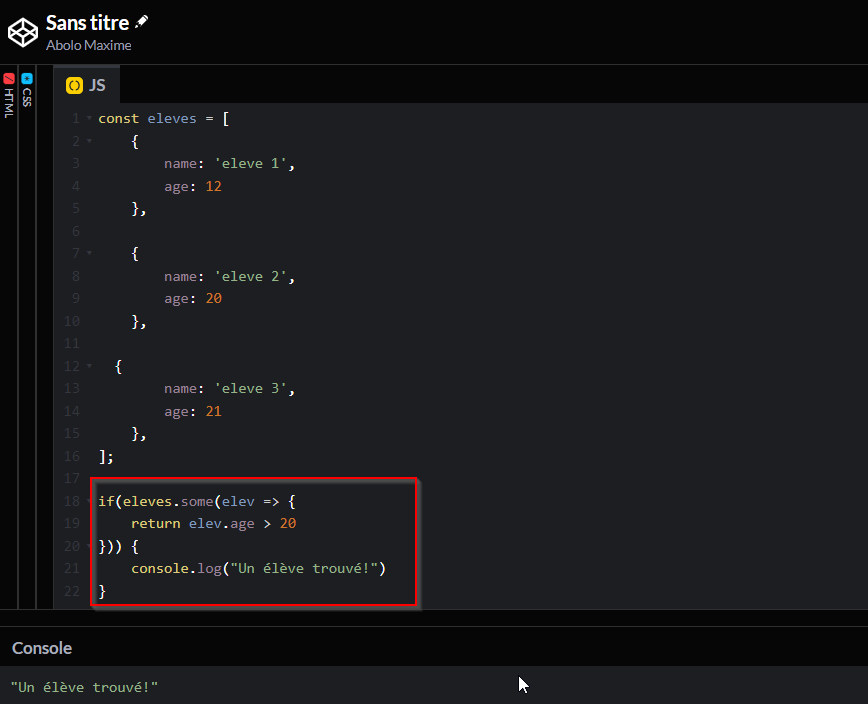
Alors c’est pas génial la vie maintenant! clair, simple, limpide pour tout le monde.
Exemple2
Pour cette exemple, on souhaite savoir si au moins une des valeurs du tableau ci-dessous nous donne un modulo de deux égale à zéro. Et pour ça on va:
- Définir notre tableau
- Définir la fonction test
- Afficher le résultat dans la console.
every()
Principe
Elle est semblable à la fonction some(), sauf qu’elle ne renvoie true que si tous les éléments du tableau vérifient la condition.
Syntaxe
Exemple1
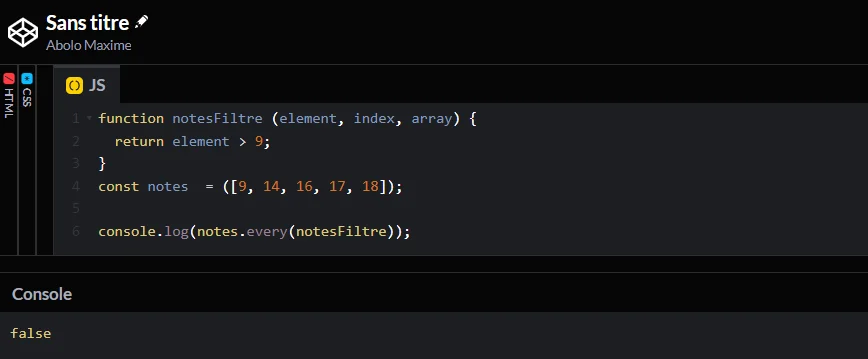
Nous voulons savoir à présent si toutes les valeurs du tableau de notes ci-dessous sont strictement supérieures à 9/20.
Exemple2
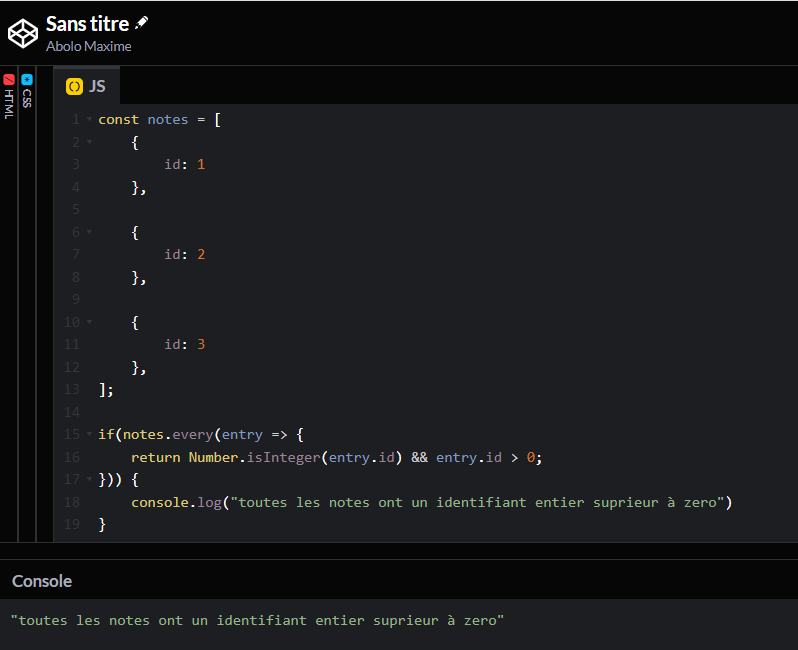
Dans ce deuxième exemple, nous disposons d’un objet notes d’identifiants numérique. nous voulons savoir si toutes les valeurs de notre objet sont des entiers et s’ils sont tous supérieur à 0.
includes()
Principe
Elle permet de vérifier l’existence d’une valeur parmi les entrés d’un tableau. Idéal pour scanner les sous-chaines avec tout de même certaines limites: Elle est sensible à la casse et ne peux pas regarder dans un objet! En tout cas pas de façon règlementaire on va dire 
Syntaxe
Exemple1
Bon ! Imaginons que nous avons un tableau des notes de nos chers élèves de terminal. Nous voulons savoir si la note 10 se trouve parmi les notes. On est parti!
Exemple2
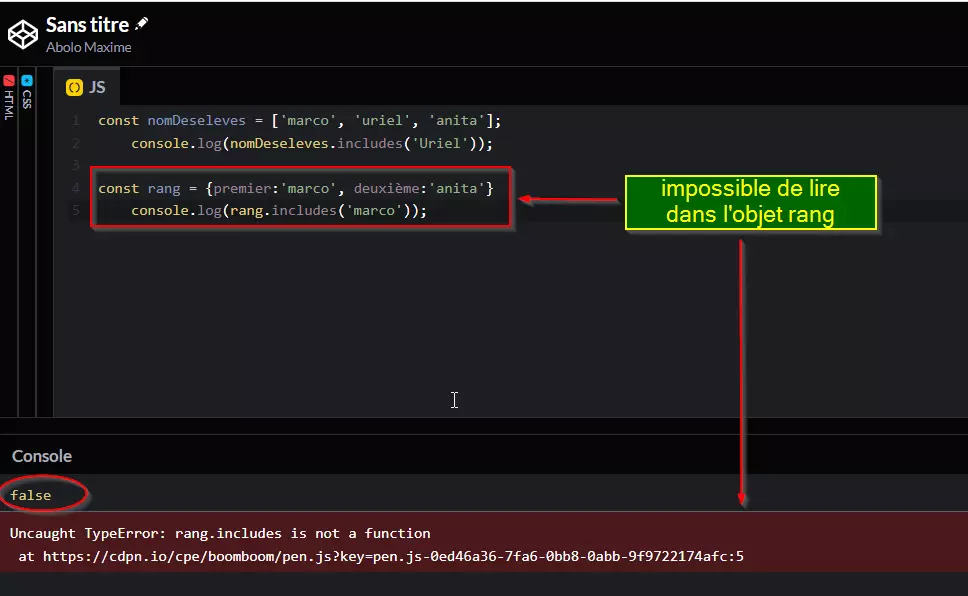
Pour cet exemple nous avons un tableau des noms d’élèves et un objet rang. Nous souhaitons savoir si uriel fait parti des noms d’élèves et si marco est une valeur de l’objet rang.
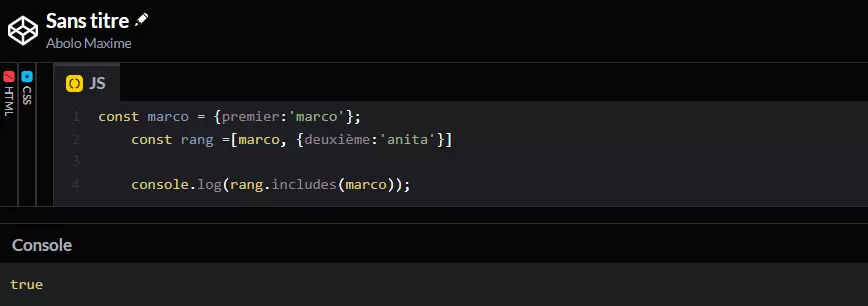
Comme on la dit, attention à la casse et aux objets. Mais en parlant des objets essayons une autre approche.
Et voilà! Après tout include() n’a pas de problème avec les tableaux 
slice()
Principe
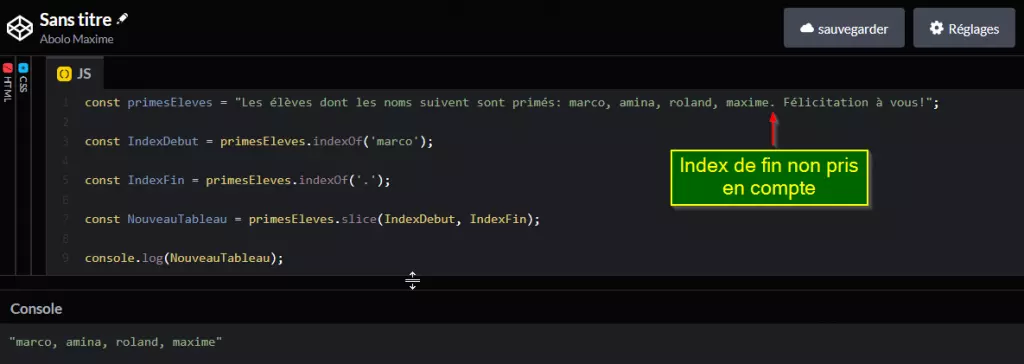
La fonction slice() permet d’obtenir une parti du tableau originale, une portion net obtenu à parti d’un indice de début et d’un indice de fin non pris en compte. Mais attention! comprenez bien que le tableau initial n’est en aucun cas modifié. Avec des exemples c’est toujours beaucoup plus clair.
Syntaxe
Exemple1
Reprenons la liste des noms d’élèves de notre classe de terminal.
Exemple2
splice()
Principe
la méthodes splice() contrairement à slice(), modifie supprime et rajoute le contenu du tableau originale. On peut donc entièrement construire une novelle structure du tableau initiale.
syntaxe
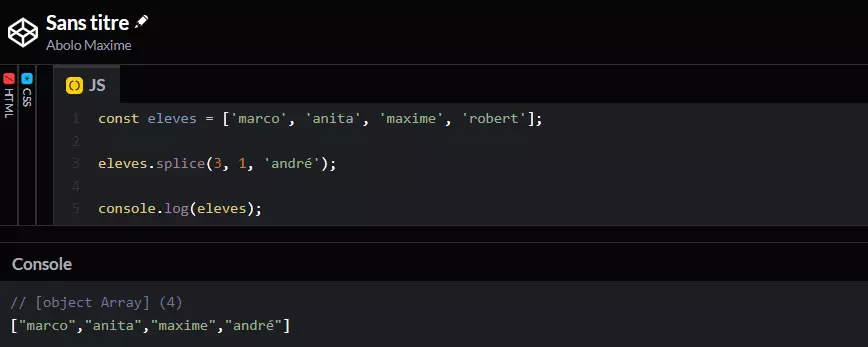
Exemple1
Disons pour cet exemple que l’on souhaite remplacer robert par andré en quatrième position dans la liste de remise de prime de nos élèves de terminal. Comment pourrait-on s’y prendre avec splice():
Exemple2
Rajoutons à présent gabriel en deuxième position puis retirons le.
Remarque
à propos des paramètres:
- l’indice de début: il indique la position à partir de laquelle commence les modifications. Dans l’exemple1 il vaut 3, c’est donc à la quatrième position que la modification a pu s’effectuer.
- l’indice de suppression: deuxième paramètre, il indique le nombre d’éléments à supprimer. S’il vaut 0 comme dans le deuxième exemple aucun élément ne sera supprimé.
- le troisième paramètre: est celui du rajout ou du remplacement.
shift()
Principe
La fonction shift() élimine le premier élément du tableau. Elle renvoie un tableau modifié en longueur. D’accord vous pouvez utiliser splice() pour le faire, mais shift() apporte une simplicité et une aisance considérable. Surtout quant on sait combien un code simple et intuitif est toujours préférable.
Syntaxe
Exemple1
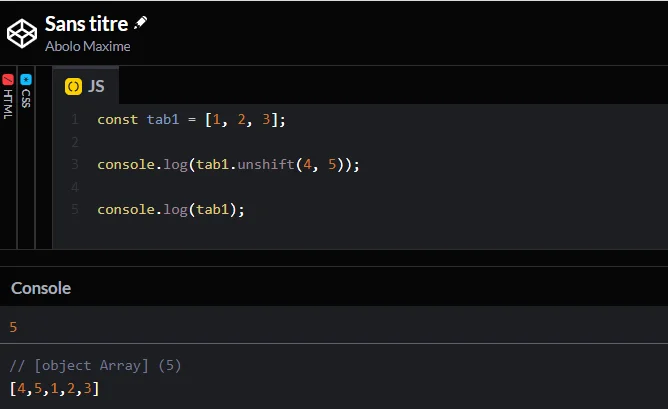
Exemple2
Clipboard.writeText()
Principe
La fonction writeText() utilisé par l’interface Clipboart vous servira pour vos copies dans le presse-papiers. Durant vos projets vous vous rendrez vite compte de sa nécessite!
Syntaxe
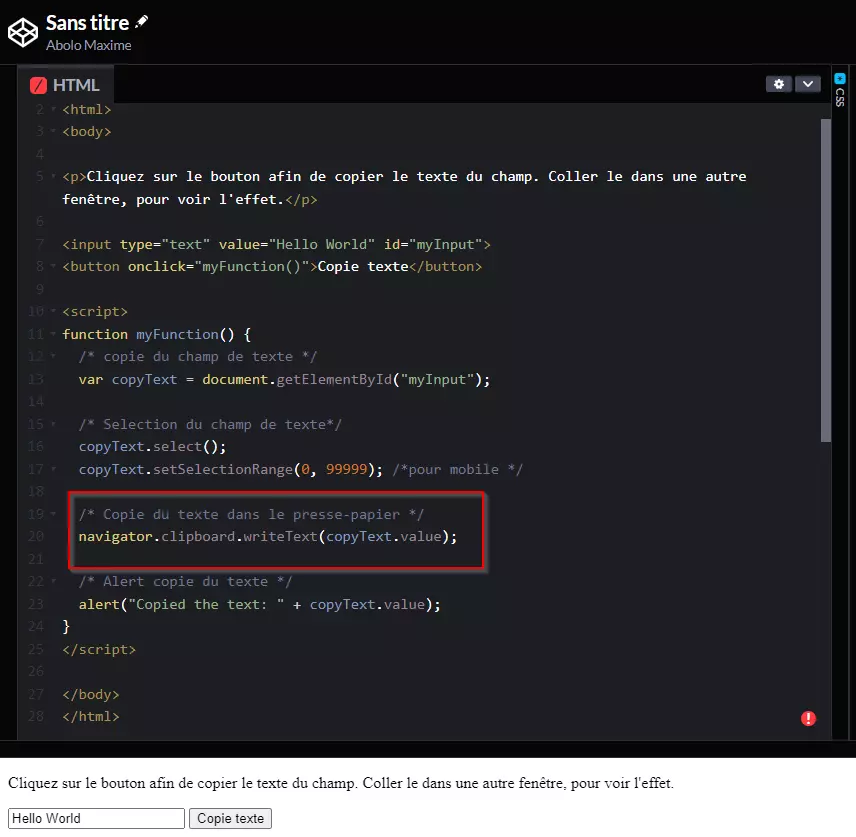
Exemple
Pour cet exemple, nous allons copier un texte dans le presse papier du navigateur.
Les fonctions de chaînes les plus sollicitées
String.prototype.replace()
principe
Cette fonction est celle à avoir sous la main lorsque vous souhaitez spécifiquement faire des remplacements dans une chaine. Elle recherche dans la pile une chaîne correspondante au modèle fourni et fait ensuite le remplacement.
syntaxe
Remarque
- Vous avez la possibilité de spécifier l’indicateur global g pour un remplacement totale selon les paramètres renseignés ou l’indicateur d’indifférence à la casse i . Si l’indicateur global n’est pas spécifié c’est uniquement la correspondance première qui sera pris en compte pour le remplacement.
- Le modèle utilisé pour le remplacement peut être une RegExp ( Expression Régulière )
- L’élément de remplacement peut être une chaîne naturellement, mais aussi une fonction
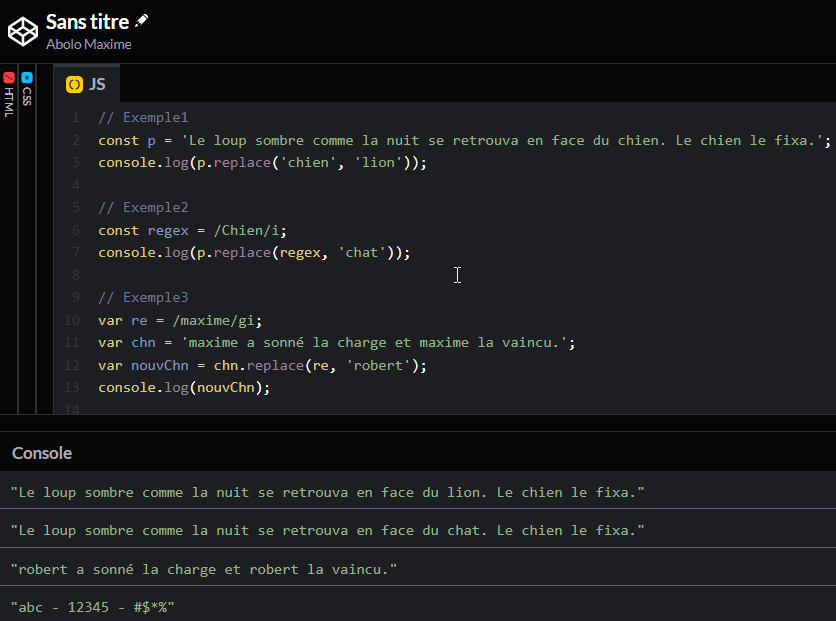
Exemple
String.prototype.toLowerCase()
principe
Cette fonction renvoie une chaîne convertie en minuscule à partir de la première chaîne. La chaîne originale n’est en aucun cas modifiée.
Syntaxe
Exemple
String.prototype.trim()
principe
La fonction string.trim() élimine tous les caractères ( espace, tabulation…)d’échappement du début et de fin d’une chaîne.
syntaxe
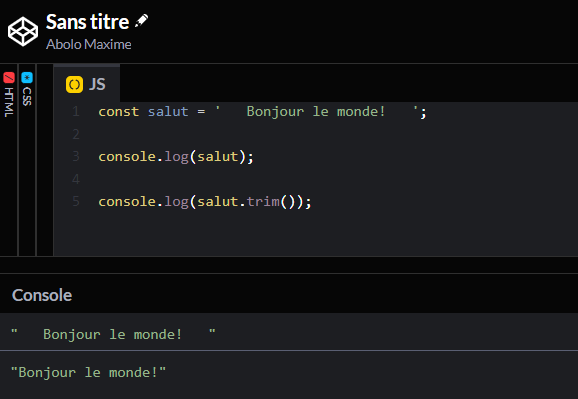
Exemple
String.prototype.string.charAt()
principe
La fonction charAt() renvoie la position d’un caractère donné. Pour cela il vous faut renseigner un caractère d’index entre 0 et 1 de moins sur la longueur de la chaîne, c’est à dire à string.length − 1. Sinon la fonction retourne une chaîne vide.
syntaxe
Remarque
La fonction charAt() est un peu l’inverse de la fonction indexOf(), en effet avec cette dernière contrairement à charAt() vous devez plutôt fournir un caractère et indexOf vous indique l’emplacement de l’index.
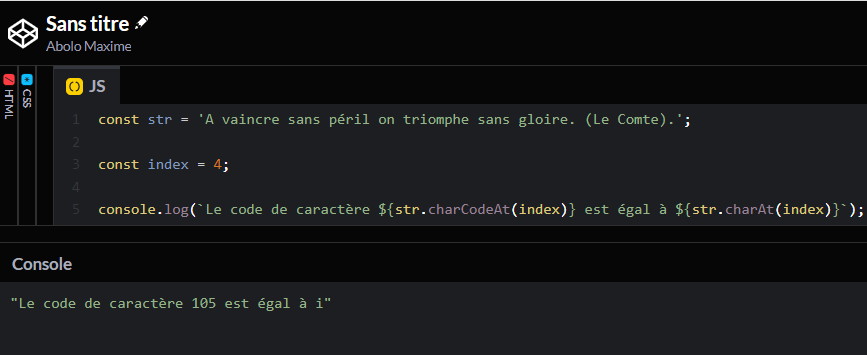
Exemple
String.prototype.charCodeAt()
Principe
Le principe de fonctionnement de cette fonction est semblable à celui de charAt() sauf que charCodeAt() revoie plutôt l’encodage du caractère ( dont l’intervalle est compris entre 0 et 65535 correspondant au code UTF-16) reflétant une position précise dans la chaîne.
syntaxe
Remarque
Il faut que l’entier passé en paramètre soit supérieur ou égal à 0 et strictement en dessous de la longueur de la chaîne.
Exemple
String.prototype.toUpperCase()
Principe
Vous vous en douté certainement, la fonction toUpperCase() contrairement à toLowerCase() transforme une chaine en minuscule. Mais attention! comprenez bien que la chaîne originale n’est pas modifiée, la fonction renvoie une version en minuscule de l’originale.
Syntaxe
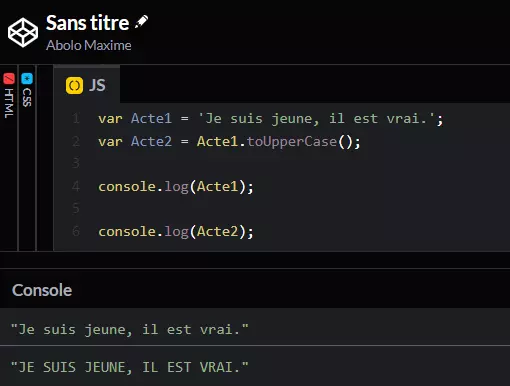
Exemple
string.match(regexp)
principe
Cette fonction utilise des expressions régulières passées en paramètre afin d’établir une correspondance avec la chaîne donné. Si la fonction ne trouve pas d’expression régulière, elle renverra null.
syntaxe
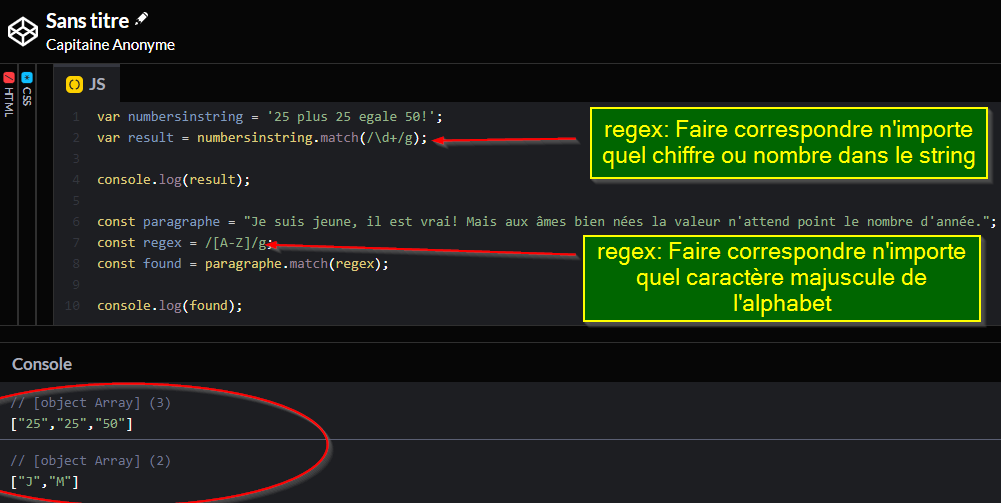
Exemple
String.prototype.concat()
Principe
Cette fonction permet d’ajouter des chaînes à d’autres, c’est à dire de faire une concaténation. Il est vrai que vous pouvez aussi vous servir des opérateurs ‘+’ et ‘$’, mais bon, je trouve que tout est toujours plus simple avec une fonction spécifique 
syntaxe
Exemple
String.prototype.substring
Principe
La fonction substring fonctionne avec deux paramètres indexDebut et indexFin. IndexDebut est obligatoire et indique l’endroit du début de l’extraction et indexFin lui est facultatif et spécifie l’emplacement de fin d’extraction.
syntaxe
Remarques
- Si indexFin n’est pas spécifié, tous les caractères sont extraits
- Si IndexDebut est plus grand que indexFin alors la fonction permutera automatiquement les deux arguments.
Exemple
Fonctions JavaScript pour des besoins courants
Obtenir un nombre aléatoire compris dans une plage spécifique
principe
Cette fonction vous permet de générer un nombre aléatoire selon une valeur minimale et une valeur maximale passée en paramètre. Je vous laisse imaginer les perspectives de son importance.
Syntaxe
Exemple
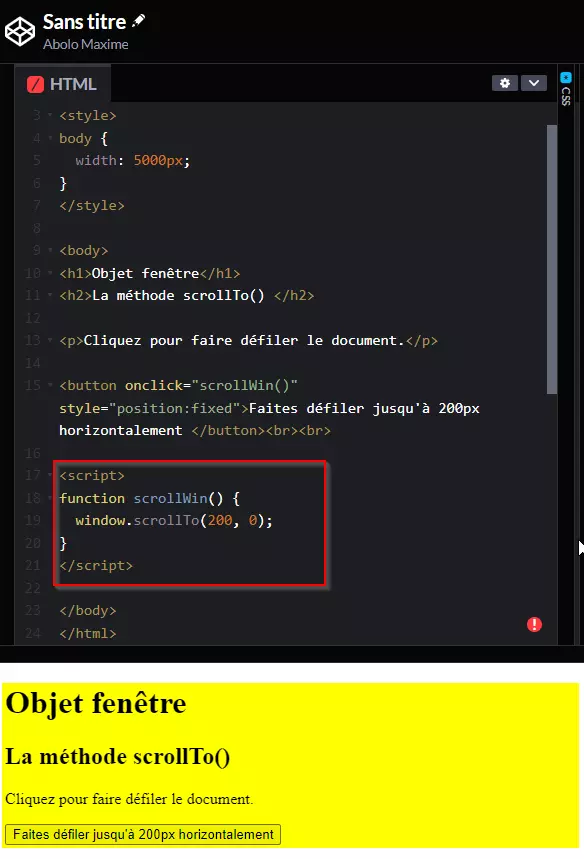
Faire défiler jusqu’à un point de coordonnée particulier
Cette fonction réjouira particulièrement les développeurs web. Elle est très utile pour un retour rapide en début de page 
syntaxe
Exemple
Remarque
Les points de coordonnées x et y en paramètres spécifient les points de repérage dans la page.
Nombre de jours d’écart entre deux dates
Principe
Cette fonction dont l’importance est sans rappel, utilise d’autres fonctions pas moins importantes tels que:
- getTime(): qui renvoie une valeur numérique représentant le temps, la date renseignée.
- Math.round(): qui renvoie une valeur entière arrondie à l’entier le plus proche.
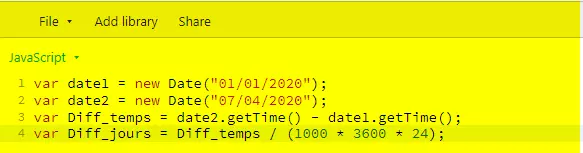
Syntaxe
Exemple
Convertir la température Fahrenheit / Celsius
Principe
Cette fonction vous sera utile , si vous manipulez les paramètres de température dans votre projet. Elle est plutôt intuitive et simple à mettre en œuvre.
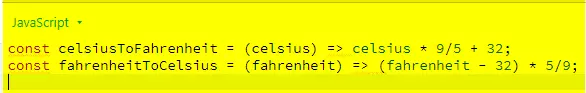
Syntaxe
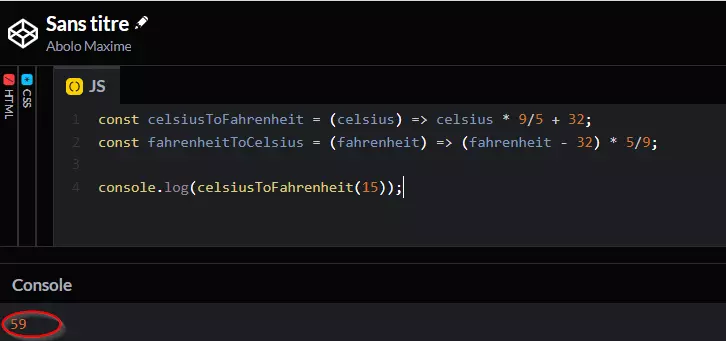
Exemple
Capitaliser une chaîne
Principe
La fonction vous permettra de mettre en lettre majuscule une chaine précise. Pour faire ça , elle utilise d’autres fonctions :
- charAt ( index ): qui renvoie une chaine constituée uniquement de la valeur en code UTF-16 correspondant à l’offset dans le chaine.
- toUpperCase(): elle renvoie la valeur correspondant à la chaine courante en majuscule.
- slice(): on la vu plus haut, elle renvoie une copie d’un objet selon les paramètres de début et de fin.
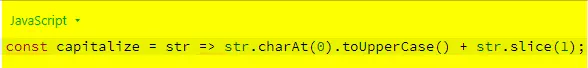
Syntaxe
Exemple
Arrondir les décimales à un nombre de décimales
Principe
Arrondir les nombres à une décimale près est quelque chose à maîtriser en JavaScript, vous tomberez un jour ou l’autre sur un projet exigeant en décimale. Maintenant il faut faire attention au risque de passer à coté! d’abord:
- Vous devez représenter le nombres sous forme exponentielle
- Ensuite vous servir de Math.round() pour avoir une décimale arrondi à une valeur donnée de décimales.
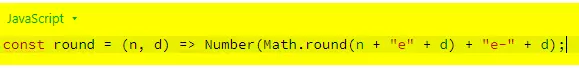
Syntaxe
Exemple
Obtenir la moyenne d’un tableau de nombres
Principe
Cette fonction permet d’obtenir la moyenne des éléments dans un tableau. Elle utilise la méthode reduce() qui est très utile notamment à cause de sa fonction d’accumulateur.
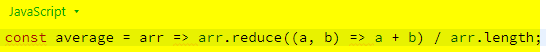
Syntaxe
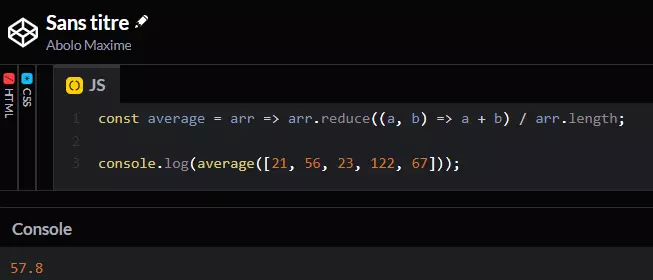
Exemple
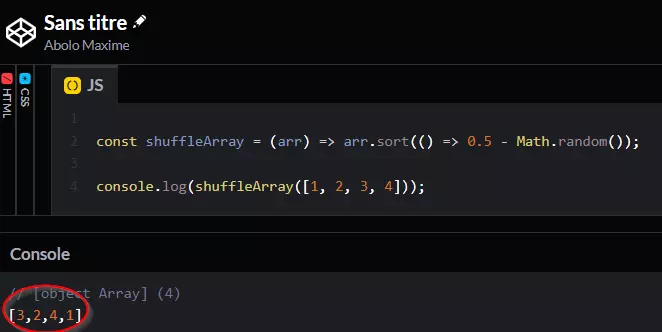
Mélanger un tableau
principe
La fonction en question vous permettra de mélanger les éléments d’un tableau. Elle utilise les fonctions suivantes:
- sort() : qui effectue un tri sur les éléments d’un tableau et renvoie un tableau. Le trie s’effectue sur les éléments du tableau en chaine.
- remdom() qui renvoie un nombre aléatoire compris dans un intervalle donné. Le nombre est compris dans l’intervalle [0,1[ et est ensuite multiplié par la valeur passée en paramètre.
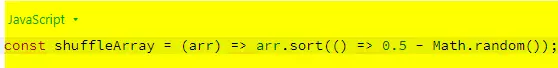
Syntaxe
Exemple
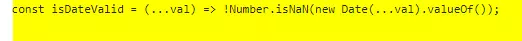
Vérifiez la validité de la date
Principe
Cette fonction vous permet de vérifier que la date saisie par l’utilisateur est bien valide. Elle utilise les méthodes :
- isNaN : pour déterminer si une valeur est NAN ou pas, c’est à dire si elle est ou pas un nombre.
- valueOf() qui elle permet d’obtenir la valeur primitive se trouvant dans un BigInt (Objet servant à représenter les nombres entiers à 2^53)
Syntaxe
Exemple
Consultez aussi :
- Les 30 fonctions les plus utilisées et incontournables en Python (comment utiliser)
- Comment configurer son propre serveur ftp sur Windows