Un Web CV est un mini site Web gravitant autour d’une personne et regroupant toutes les informations, le récapitulatif du parcours de cet individu. Au fur et à mesure que le temps passe, la digitalisation se fait de plus en plus croissante dans tous les domaines, et dans cette ère du numérique, de nouvelles façons de faire apparaissent. Bien que la Covid-19 a poussé le monde entier dans le télétravail, cette pandémie a également envoyée beaucoup de personne au chômage.
Et maintenant que les choses commencent quelque peu à se tasser, trouver un nouvel emploi pourrait être très compliqué si vous n’avez pas assez d’imagination dans la constitution de votre dossier de candidature. C’est pourquoi, nous vous proposons de découvrir un nouveau moyen innovant et très stylé de présenter votre CV qui est sans doute l’élément le plus important de votre dossier de candidature.
Si vous avez besoin de présenter vos compétences, vos formations, vos acquis ainsi que vos expériences, quoi de mieux en ce moment qu’un Web CV ? Avec un Web CV, plus besoin de vous balader avec des formats, il vous suffira juste de partager le lien d’accès à votre site web. De plus le Web CV vous permettra de sorti du lot et de faire la différence en mettant en avant votre créativité.
Nous allons donc vous montrer comment créer un Web CV de A à Z sans rien sauter pour que vous puissiez facilement comprendre le procédé afin de le reproduire chez vous sans besoin d’aide.
Les éléments nécessaires à la création d’un Web CV
Pour créer un Web CV Vous allez avoir besoin de deux éléments essentiels qui sont : un nom de domaine et un hébergement Web. Pas besoin de compétences particulières en informatique pour y arriver, suivez juste la procédure que nous vous proposons.
Il existe de nombreux fournisseurs de services internet chez qui vous pouvez obtenir le Nom de Domaine et l’Hébergement Web, mais nous vous conseillons tout de même l’Hébergeur Web Teugnology. Teugnology sera pour vous un partenaire fiable, à l’écoute et disponible pour vous faciliter la création et l’entretien de votre Web CV, en plus de la légèreté de ses prix d’Hébergement.
Comment enregistrer un Nom de Domaine et un Hébergement Web sur Teugnology
Avant de commencer vous devez définir quel sera votre nom de domaine. Et si vous ne savez pas ce qu’est un nom de domaine, eh bien sachez simplement que c’est le nom que vous entrez dans la barre d’adresse pour accéder à un site web : wanda-techs.com, teugnology.com, facebook.com… sont tous des noms de domaine.
Si vous voulez, votre Web CV pourrait donc avoir votre nom suivi de .com, .fr, .net, .cm … exemple albertsmith.fr, franckdelamontagne.com, kevinzangue.cm.
Une fois que vous savez votre quel nom de domaine vous souhaitez utilisez, vous pouvez maintenant choisir quel type d’hébergement vous intéresse, mais comme nous voulons juste mettre en ligne nos informations professionnelles, nous opterons pour le forfait d’hébergement à 1 euro/mois de Teugnology (Hébergement Start). Ce forfait à tout juste 1 euro/mois offre un accès illimité à tous les CMS tel que WordPress, Joomla, Prestashop, Opencart et bien d’autres encore.
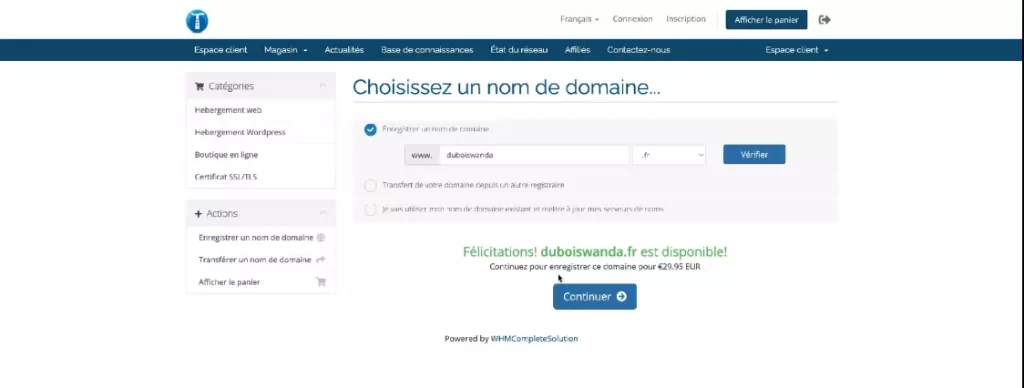
Sélectionner le bouton Commander dans la colonne Start pour valider votre choix de l’Hébergement à 1 euro/mois. Dans la page qui s’affiche ensuite, vous avez la possibilité d’enregistrer (acheter) votre nom de domaine si vous en avez pas encore. Mais avant d’acheter son nom de domaine, il faut d’abord vérifier qu’il n’existe pas encore, autrement dit, qu’une autre personne physique ou morale ne l’a déjà acheté.
Et pour cela, il vous suffit de renseigner votre nom de domaine dans la barre de recherche, sélectionner le type de domaine que vous voulez. En .com, .fr, .org, .cm .net … Des fois un nom de domaine peut être occupé en .com mais pas en .fr ou autre. Mais pour ne pas prêter à confusion si votre nom choisit est déjà occupé, choisissez un autre. Surtout que les domaines autres que .com sont généralement plus couteux. Exemple markfabien.com vous coutera 14,95 euro tandis que markfabien.fr vous coutera 29,95 , soit jusqu’à 15 euros de plus.
Une fois que vous êtes sûre que votre nom de domaine est disponible cliquez sur Continuer, et dans la page web de configuration de votre hébergement suivante, vous pouvez choisir le nombre d’année d’hébergement que vous voulez. Vous pouvez également activer la Protection ID qui servira à protéger vos informations personnelles lorsqu’une personne saisira votre nom de domaine, puis cliquez sur Continuer.
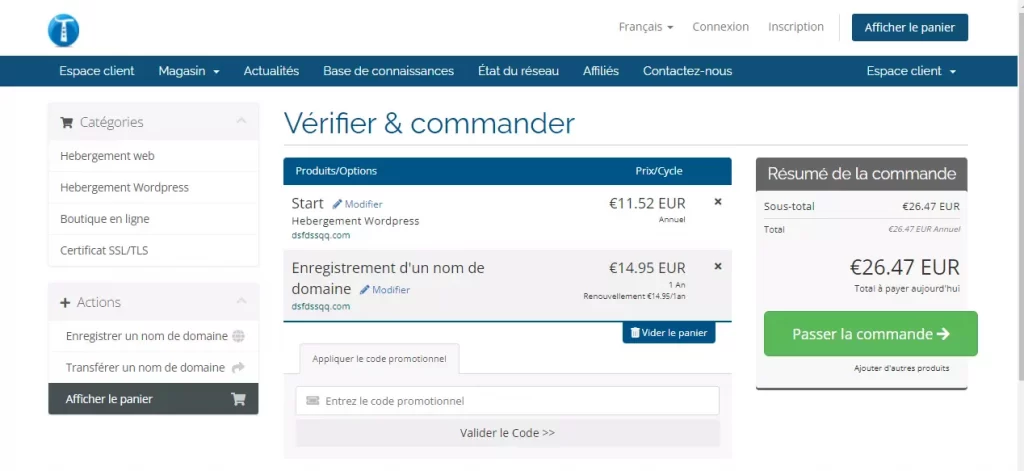
Dans la page suivante, remplissez le formulaire en mettant les informations sur vous (Nom de domaine) et sa localisation… puis valider sur Continuer. Maintenant, vérifiez votre commande et validez la si elle vous convient sur Passer la commande.
Une fois avoir valider la commande, vous devez renseigner vos informations personnelles ainsi que celles de paiement de votre commande. Et après avoir terminé, cliquez sur Régler la commande. Vous allez recevoir les informations de connexion à votre compte via mail. Votre nom de domaine sera disponible et propagé sur le web après quelques heures seulement, contrairement à d’autres plateformes qui mettent parfois des jours à rendre votre nom de domaine accessible.
Configuration d’un CMS sur son compte CPanel (cas de WordPress)
Une fois que vous aurez réglé la facture, et reçu les informations de connexion, vous pouvez vous connecter à votre compte CPanel en suivant le lien dans le mail qui vous a été envoyé.
A partir de votre compte CPanel, vous pouvez créer des adresses mail professionnelles dérivées de votre nom de domaine. Par exemple contact@kevinzangue.com
Pour utiliser le CMS WordPress qui facilitera la création de votre Web CV, cliquer sur WordPress dans la rubrique « SOFTACULOUS APP INSTALLER ». Dans l’interface WordPress qui s’affiche cliquer sur « install » puis choisir sur quel domaine vous voulez travailler (c’est au cas où vous avez déjà un sous domaine ou autre domaine sur le même compte) et valider sur « Quick install ». Des informations de l’administrateur du compte WordPress apparaissent, notez-les soigneusement avant d’appuyer sur le bouton « instal » cela va prendre 3 à 4 minutes généralement. Maintenant le compte WordPress est créé.
Création du Web CV proprement dit
Connectez-vous à votre compte CPanel et allez sur WordPress. Dans la partie Installation courante, cliquez sur l’icône du bonhomme après votre nom de domaine en dessous de admin. Cela vous enverra directement sur le Dashboard WordPress de votre Web CV.
Vous pouvez également accéder à cette interface en saisissant votre nom de domaine suivi de /wp-admin dans la barre d’adresse.
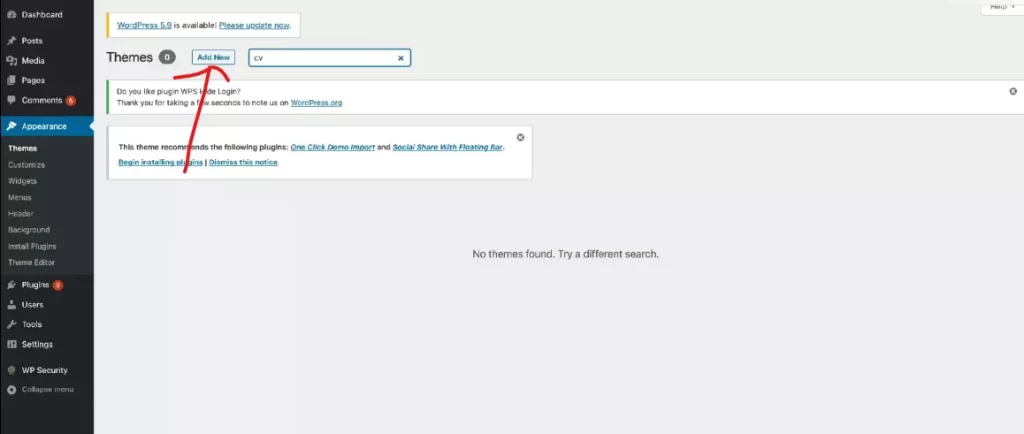
Dans votre Dashboard allez sur Apparence (appearance) puis sur Thème, et à partir de là vous pouvez choisir quel style de template vous voulez utiliser pour votre Web CV. Pour pouvoir choisir et ajouter un template, cliquer sur Add New. Dans la barre de recherche juste au-dessus des thèmes qui apparaissent recherchez CV. Parmi ceux qui vous sont proposés choisissez celui qui vous convient.
Vous pouvez maintenant personnaliser le thème choisit à votre guise, et pour cela, nous vous suggérons de recourir à l’outil Elementor qui est un plugin très puissant pour vous aider à ajouter facilement des éléments à votre CV avec un aperçu direct sur les résultats obtenus.
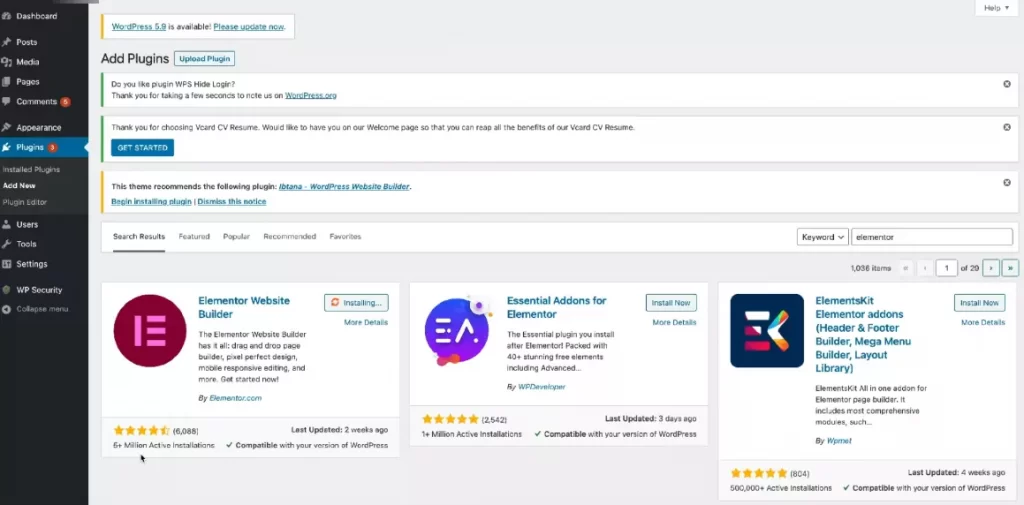
Pour installer Elementor, dans votre Dashboard, allez sur « Plugins » ensuite sur « Add New ou Ajouter Nouveau ». Dans la barre de recherche, tapez Elementor et lancez la recherche. Lancez ensuite l’installation en cliquant sur « Install Now ».
Une fois l’installation terminée, allez sur Pages dans le menu de navigation à gauche. Ici nous allons créer des pages correspondantes à chaque élément (Expériences, Réalisations, Compétences, Contact…) que nous voulons mettre en avant sur notre Web CV.
Appuyer sur Ajouter ou Add New pour créer une nouvelle page. L’éditeur de page s’ouvre alors vous donnant la possibilité d’ajouter vos informations. Cliquez sur « Modifier avec Elementor ou Edit with Elementor ».
A partir de maintenant tout devient un jeu d’enfant, car il vous suffira de faire des glisser déposer pour ajouter un bloc image ou texte, ou tout autre type de bloc comme vous le montre la vidéo ci-dessous.
Autrement dit, pour ajouter une image, un texte, un séparateur ou même une vidéo, vous devez cliquer sur le bouton avec le signe plus (+) à l’intérieur à coté d’un autre bouton avec l’icone d’un dossier à l’intérieur afin de choisir un cadre dans lequel insérer votre bloc, puis vous devez vous rendre dans le volet de navigation de gauche et porter le style de bloc que vous voulez utiliser et le déposer dans le cadre créé.
Répétez ainsi les mêmes actions pour les autres blocs de votre Web. Après avoir fini d’apporter vos différentes informations, enregistrez les modifications en appuyant sur « Update ». Retournez ensuite dans l’éditeur en rentrant à l’accueil de Elementor et en cliquant sur « Exit To Dashboard ».
Changer maintenant le nom de la page en modifiant « Elementor #99 », vous pouvez aussi modifier le nom du lien en allant sur Permalien et enregistrer le tout en cliquant sur Update ou Mise à jour. Retournez maintenant au Dashboard et allez sur Menus pour modifier le menu de navigation de votre Web CV. Ajoutez la nouvelle page créer à votre menu et retirez ce qui ne vous intéresse pas et enregistrer vos modifications.
Vous pouvez répéter les mêmes actions pour les autres pages de votre Web CV. Pour le reste, la vidéo ci-dessus vous montrera comment faire, le principe reste le même.

Ingénieur réseaux/Télécoms et Webmaster, je suis un afficionados de tout ce qui touche à l’informatique. Passionné par les astuces technologiques et les innovations qui façonnent notre monde numérique, je me consacre à partager des conseils pratiques et des informations à jour sur les dernières avancées technologiques. Mon objectif est de rendre la technologie accessible à tous, en simplifiant les concepts complexes et en vous fournissant des astuces utiles pour optimiser votre expérience numérique. Que vous soyez un novice curieux ou un expert avide de nouveautés, mes articles sont là pour vous informer et vous inspirer.
Rejoignez-moi dans cette aventure technologique et restez à la pointe de l’innovation avec mes astuces et analyses.