Voilà une opération qu’on est bien souvent amené à faire : faire passer au format date (datetime) une chaîne de caractères. Il peut s’agir d’une date stockée sous forme de string dans la base de données ou simplement d’une valeur qui nous est retournée mais, dans les deux cas, la date est un type de données unique en javascript.
Cependant la plupart des entrées ne peuvent prendre en charge une chaîne brute en tant qu’entrée ; la problématique est donc de pouvoir convertir cette chaîne en un objet de date qui sera affiché dans notre interface HTML ou tout simplement à l’écran.
Pour y arriver, différentes options :
- Appeler la fonction new Date() ;
- Utiliser la fonction Date.parse() ;
- Fractionner (parsing) soi-même la chaîne et la convertir par la suite ;
Utiliser la fonction Date()
La fonction Date() est couramment employée en JavaScript pour convertir une chaîne en date et permet de créer un nouvel objet Date (new Date()). Évidemment, cette fonction renvoie une date en fonction des paramètres que vous lui passez en argument :
- Si vous ne passez aucun paramètre en argument, new Date() renverra la date et l’heure actuelles du système avec les informations de fuseau horaire dans l’heure système locale.
- Passez l’objet date comme argument, et new Date() renverra un objet date correspondant à la chaîne de date passée en argument.
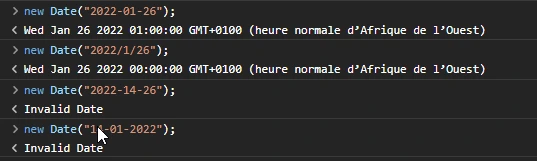
- En revanche si vous passez une date sous format string comme argument, new Date() retournera un objet date à la seule condition que la chaine respecte la norme ISO 8601. Observons, pour l’exemple, les résultats ci-dessous :

Et encore…

Ainsi, comme on peut le voir dans les exemples ci-dessus, la fonction new Date() ne permet de traiter que des chaînes aux formats YYYY-MM-DD hh:mm:ss, YYYY/MM/DD, MM DD YYYY HH:mm et DD MM YYYY HH:mm validés par l’ISO 8601. Tout format de chaîne différent de cette structure ne pourra pas être analysé par la fonction qui retournera une Date invalide.
Dans le cas où il s’agit d’une valeur retournée par l’API pour la conversion, il faut s’assurer que le format passé est bien interprété par la fonction new Date(), et qu’elle renvoie un objet date valide.
Utiliser la fonction Date.parse()
La fonction Date.parse(), contrairement à la fonction précédente, renvoie une valeur numérique sous forme d’un timestamp UNIX multiplié par mille (1s = 1000ms).
Il s’agit d’un nombre correspondant aux millisecondes écoulées depuis le 1er janvier 1970, à minuit UTC. Il est donc semblable au format d’horodatage à la seule différence qu’au lieu de secondes, avec la fonction Date.parse(), on aura une valeur en millisecondes. Ce qui peut permettre de faire la comparaison de précision des dates même sans les convertir en objets de date réels avec new Date(). Tenez par exemple :

Notons que la fonction Date.parse() accepte en entrée le même type de valeur qu’avec new Date(). Cependant, elle offre davantage de précision et une meilleure vérification manuelle si la date est d’un format valide (norme ISO 8601). En clair, Date.parse() utilise en interne la fonction new Date() pour l’analyse de la date. En conséquence de quoi les formats acceptés par la dernière seront également supportés dans la première.
En définitive, Date.parse() est semblable à new Date() sauf pour ce qui est du type de retou. Il est donc plus approprié pour vérifier si une valeur de date est d’un format correct ou non. Il peut également être utilisé pour attribuer une date en utilisant la fonction dateObj.setTime(Date.parse(DateString)).
Fractionner la chaine et la convertir
Les fonctions que nous avons vues précédemment sont conçues sur la base du format de date étendu ISO 8601.
Il peut arriver que la date ne soit pas conforme au format conventionnel. Dans ce cas, il est judicieux de procéder manuellement ; fractionner la chaîne de date, extraire les valeurs et les convertir en un objet de date plus facile à traiter par les fonctions connues. Curieusement (et c’est plutôt un avantage), la fonction new Date() prend également en charge le fait de passer plusieurs paramètres de date en arguments.
La syntaxe essentielle pour créer une date à partir de plusieurs paramètres passés en argument est la suivante :
new Date(Year, MonthIndex, Day, Hours, Mins, Secs)
- Year correspond à l’année au format ISO 8061 YYYY (2022 par exemple). Si on entre une valeur au format YY, par exemple 21 au lieu 2021, la date considérée sera 1921 au lieu de 2021.
- MonthIndex correspond à la valeur du mois à laquelle on soustraie 1. Par exemple, pour janvier, MonthIndex sera 0 (c’est-à-dire 1-1). L’indice du mois doit généralement se situer dans la fourchette 0-11.
- Day indique le jour du mois et doit être compris entre 1 et 31, selon le nombre de jours dans un mois. Par exemple, pour le 26-01-2022, la valeur du jour est 26
- hours: l’heure de la journée. Par exemple 10 heures.
- Mins indique les minutes après une heure.
- Secs donne la valeur de la seconde au-delà d’une minute.
Considérons qu’on veuille convertir la chaîne ci-après “26-01-2022 12:45:30”.
La fonction dans l’exemple ci-dessus prend une chaîne ayant un format de date personnalisé DD-MM-YYYYTHH:mm:SS et renvoie un objet date.
function FromStringToDate(MaDate) {
var dateComponents = MaDate.split(' ');
var datePieces = dateComponents[0].split("-");
var timePieces = dateComponents[1].split(":");
return(new Date(datePieces[2], (datePieces[1] - 1), datePieces[0],
timePieces[0], timePieces[1], timePieces[2]))
}
var reponseTest = FromStringToDate("26-01-2022 12:45:30");
Ce qui produit le résultat suivant :

